Якщо потрібно додати скрипт віджету на весь веб-сайт.
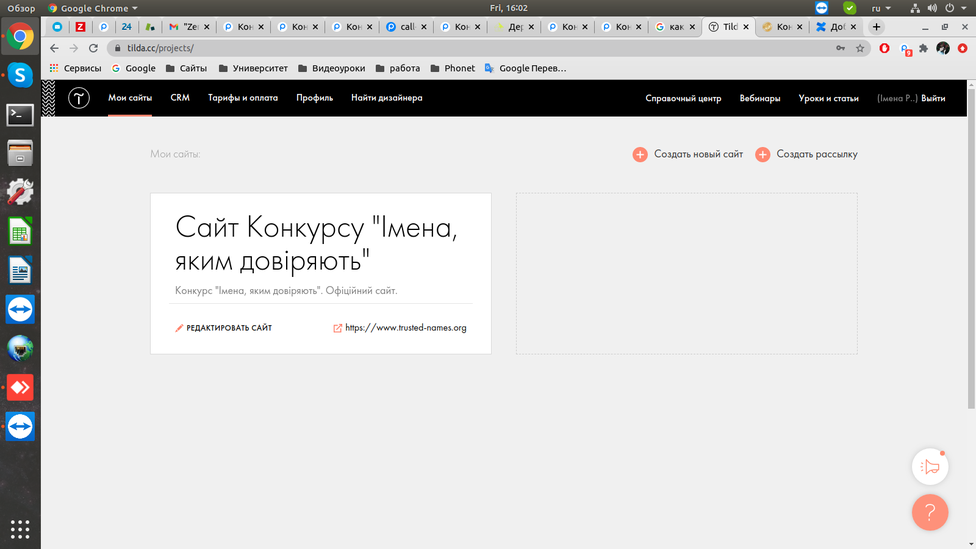
Після авторизації в Тільді у розділі Мої сайти потрібно натиснути “Редагувати сайт”.

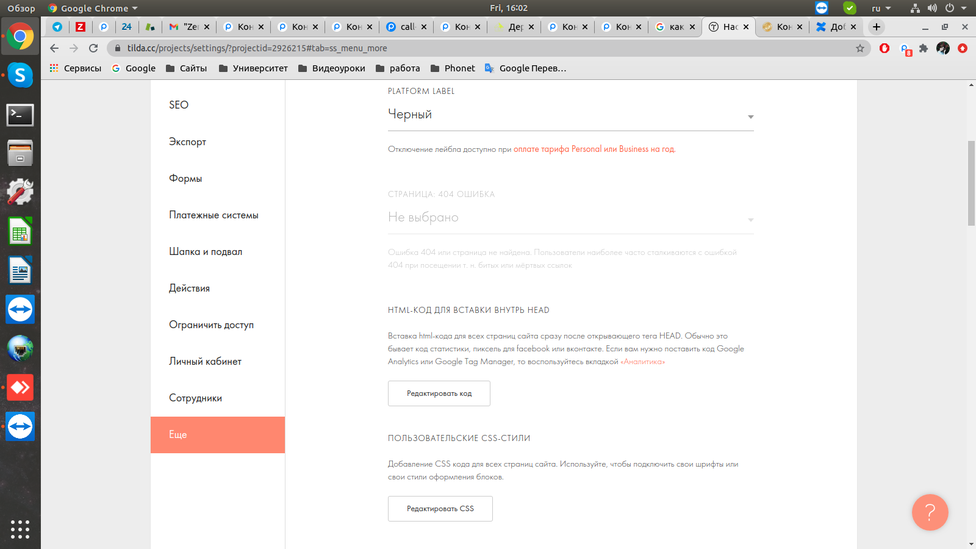
Далі необхідно перейти в розділ “Ще” і знайти HTML-код для вставки всередині HEAD і натиснути “Редагувати код”.

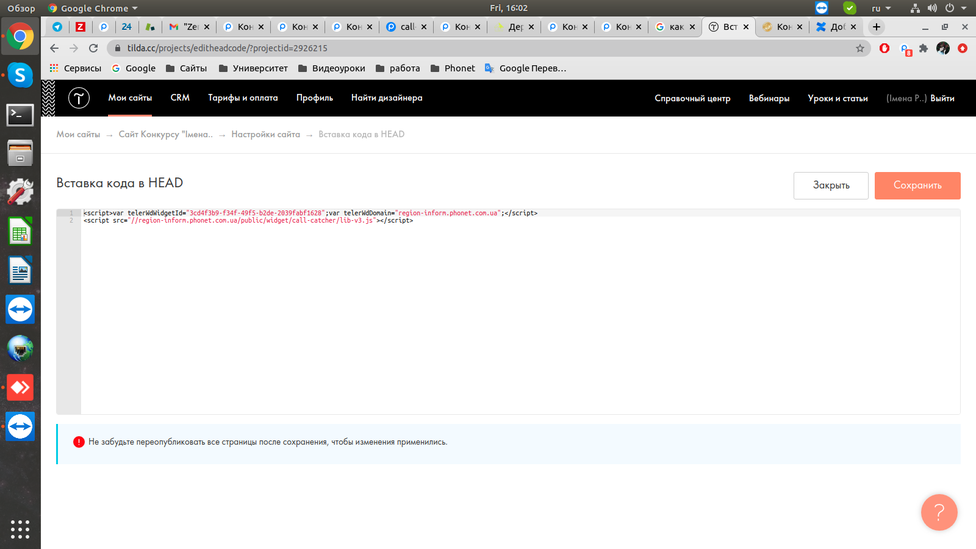
Вставляємо у вікно скрипт віджету та натискаємо зберегти.

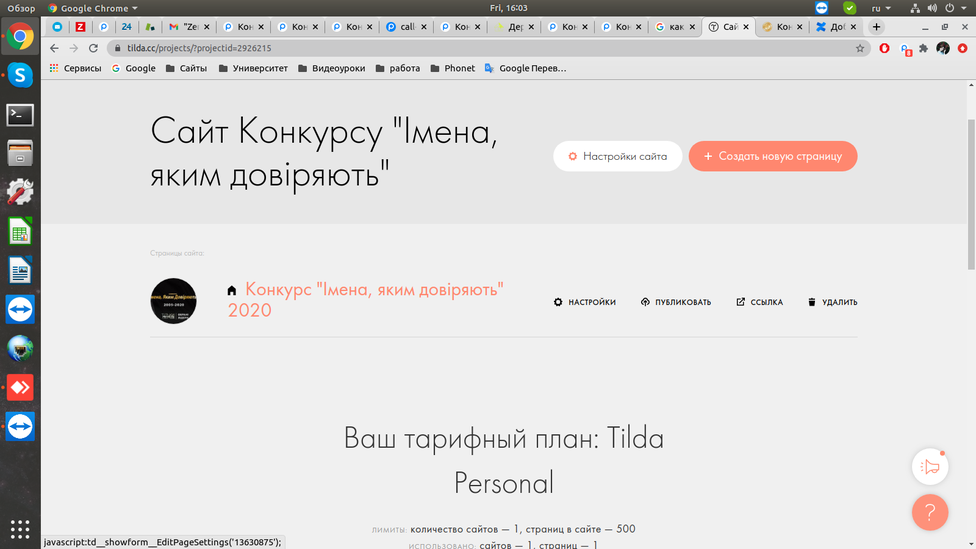
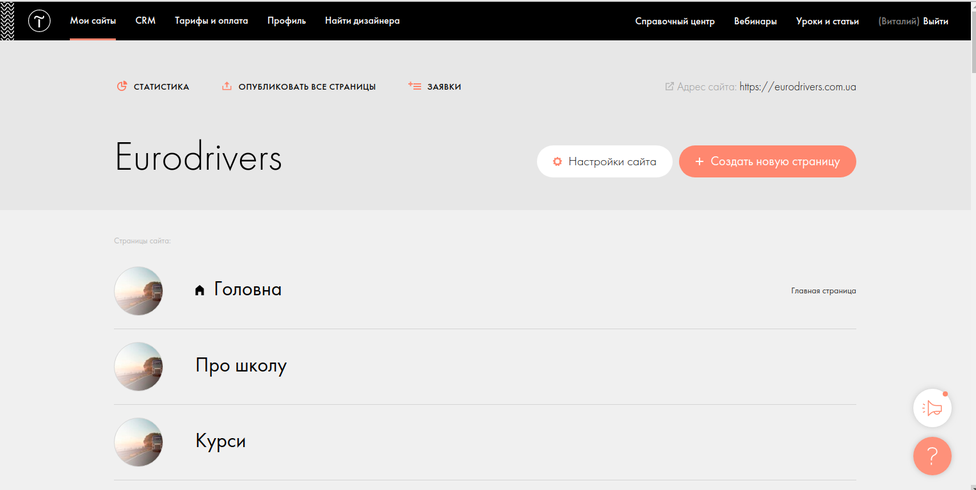
Для того, щоб скрипт запустився, сайт потрібно переопублікувати. Для цього натискаємо на верхній панелі розділ “Мої сайти” та натиснути на назву сайту (не на Редагувати сайт, а на його ім’я). Далі наводимо мишку на рядок із сайтом та з’являється можливість натиснути кнопку “Налаштування”.

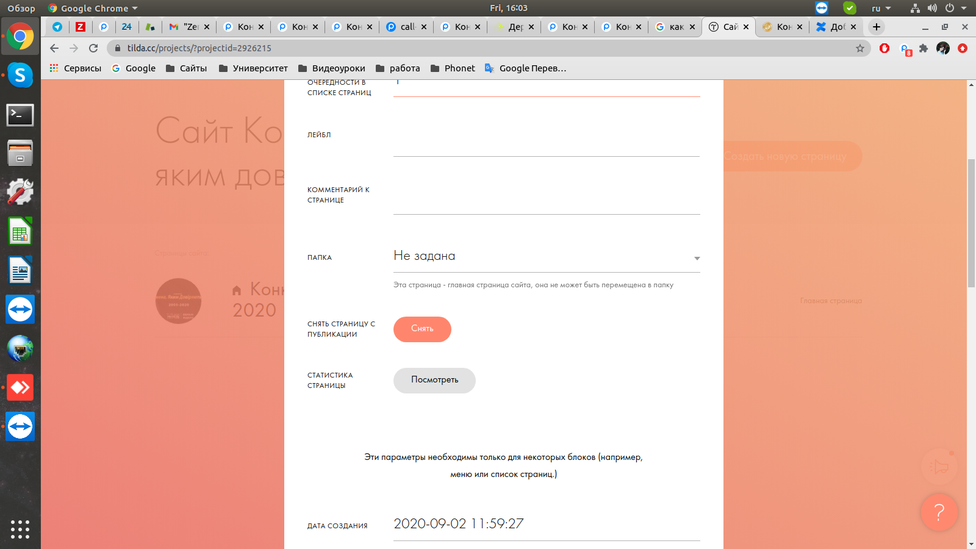
У діалоговому вікні, що відкрилося, переходимо на розділ “Додатково” і опускаємося вниз. Нам потрібно знайти “Зняти сторінку з публікації” та натиснути “Зняти”, потім переглянути вниз і натиснути зберегти.

Після цього потрібно знову навести курсор миші на сайт і натиснути кнопку “Публікувати”. Після натискання кнопки нам пропонується перейти на сайт. Віджет доступний на сайті.

Є сайти, які не односторінкові, тоді можна зробити просто так – натиснути “Опублікувати всі сторінки” та сайт переопублікується.

Якщо потрібен скрипт тільки на 1 або декількох сторінках, а не на всіх.
На попередньому скріншоті вибираємо сторінку, на яку потрібно додати скрипт, наводимо на неї курсор та натискаємо Налаштування. Далі переходимо на вкладку Додатково. Гортаємо вниз, треба знайти пункт “HTML-КОД ДЛЯ ВСТАВКИ ВСЕРЕДИНІ HEAD“ та натискаємо редагувати код, а потім вставляємо скрипт, натискаємо зберегти після чого потрібно переопублікувати сторінку, як описано вище.
0 коментарів