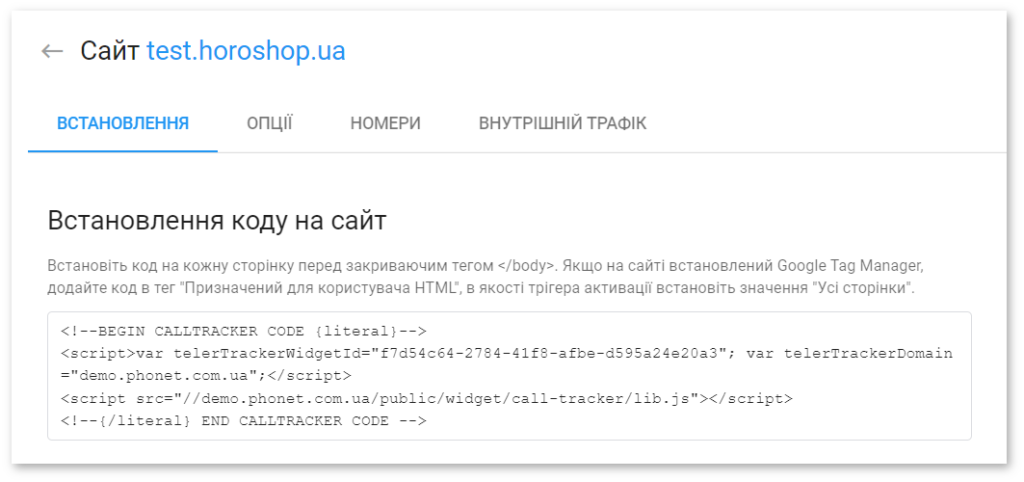
Після активації Коллтрекінгу в АТС Phonet, Ви отримаєте спеціальний код,
який потрібно додати на сайт та створити обгортку для номерів.
Приклад коду

1. Додавання коду Call-Tracking в адмінпанелі Horoshop
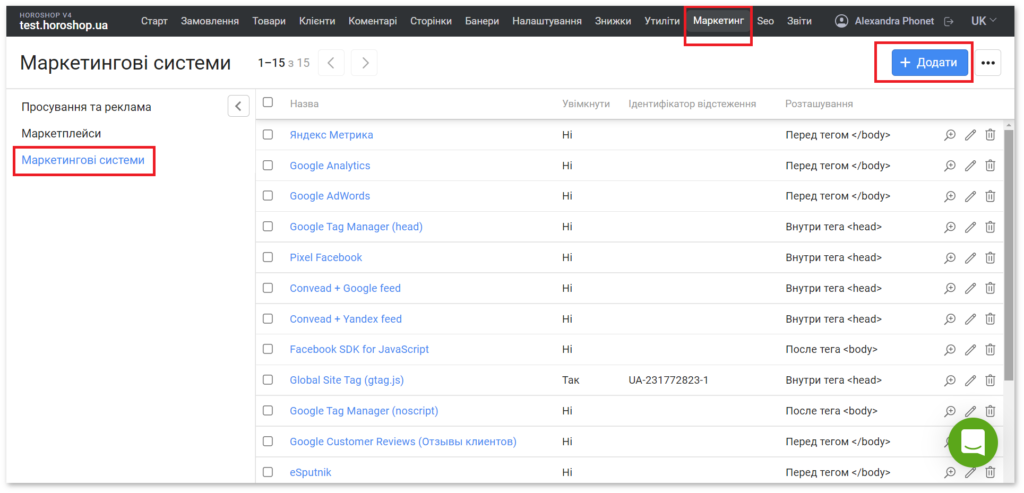
- Зайдіть у розділ “Маркетинг” → “Маркетингові системи”.
Натисніть на кнопку “Додати” у верхньому правому куті.

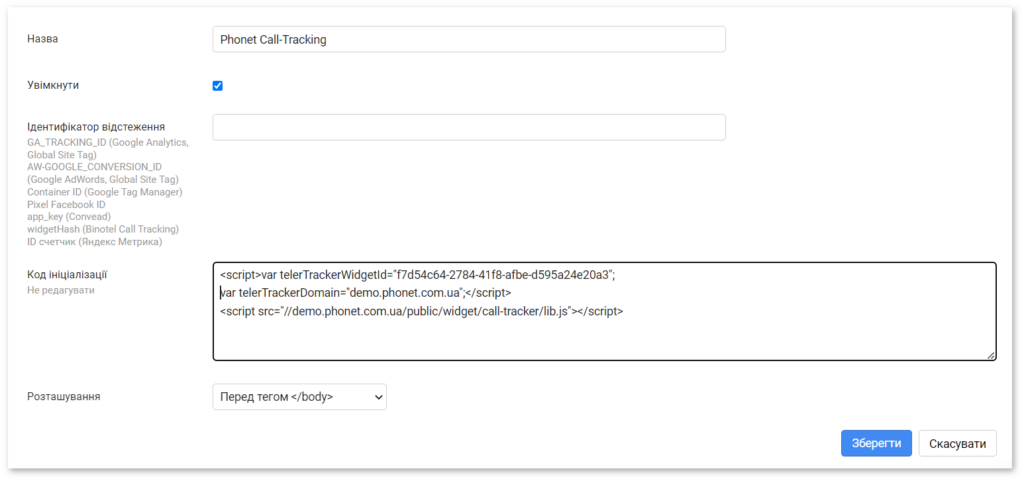
- У відкритій картці введіть Назву сервісу “Phonet Call-Tracking”.
- Вставте код Phonet Call-Tracking в розділ “Код ініціалізації”.
- Визначте розміщення Перед тегом </body>
- Поставте галку в графі “Увімкнути” та збережіть налаштування.

2. Створення обгортки для підміни номеру
Для створення обгортки, яка буде підміняти номери, в залежності від оператора зв’язку чи типу номера необхідно:
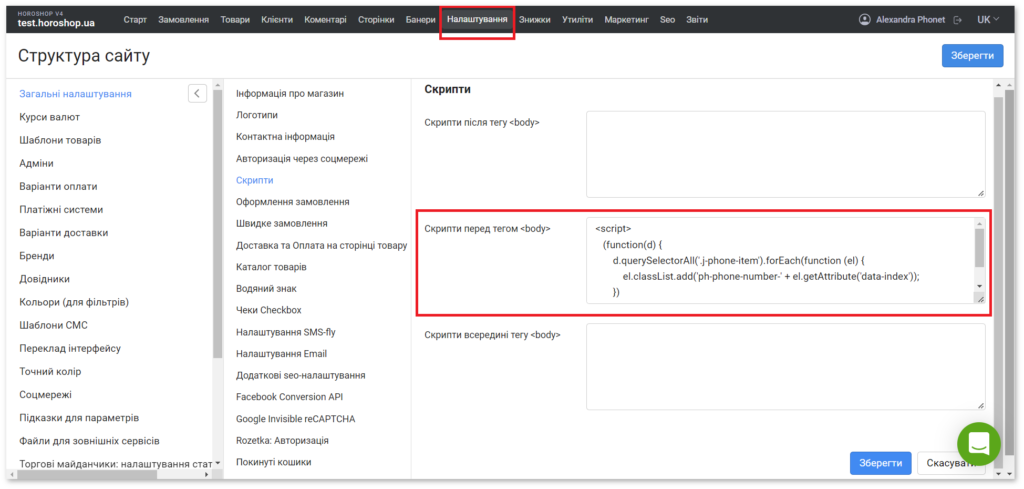
- Зайти в розділ “Налаштування” → “Загальні налаштування” → “Скрипти”.
- В поле “Скрипти перед тегом <body>” додати наступний скрипт:
<script>
(function(d) {
d.querySelectorAll(“.j-phone-item”).forEach(function (el) {
el.classList.add(“ph-phone-number-” + el.getAttribute(“data-index”));
})
})(document);
</script>
3. Зберегти зміни.

Важливо! Для коректної роботи коду Call-Tracking та передачі подій по дзвінкам до систем аналітики, до Вашого інтернет-магазину має бути підключений код Google Analytics.
3. Прописання класів номерів телефонів в Call-Tracking для платформи Horoshop
По замовчуванню в інтернет-магазинах платформи Horoshop номери телефону поділені на 2 блоки:
- для блоку Header та сторінок “Контактна інформація” використовується
class=”phones__item-link j-phone-item” - для блоку Footer – class=”footer__contacts-item-link j-phone-item“
Порядок розміщення номерів в хедері та футері однаковий та визначається в розділі адмінпанелі інтернет-магазину,
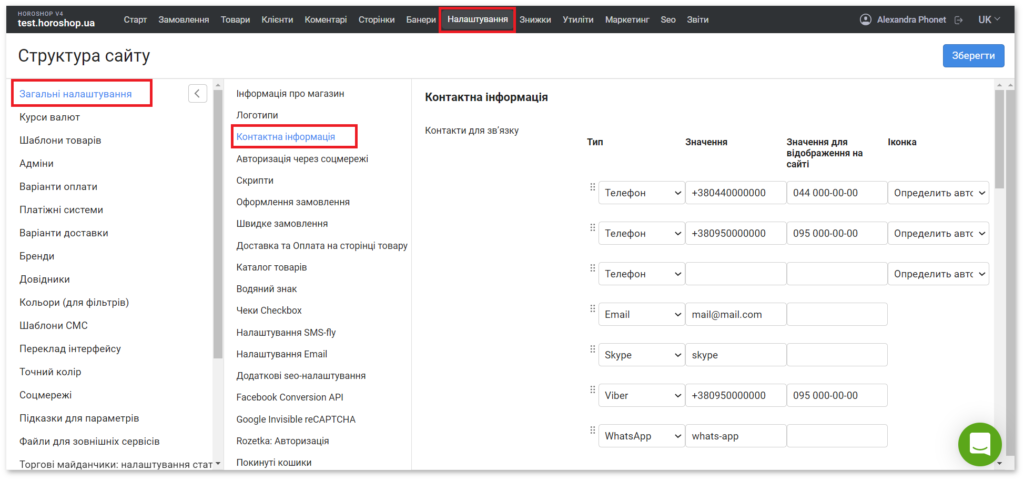
розділ “Налаштування” → “Загальні налаштування” → “Контактна інформація”

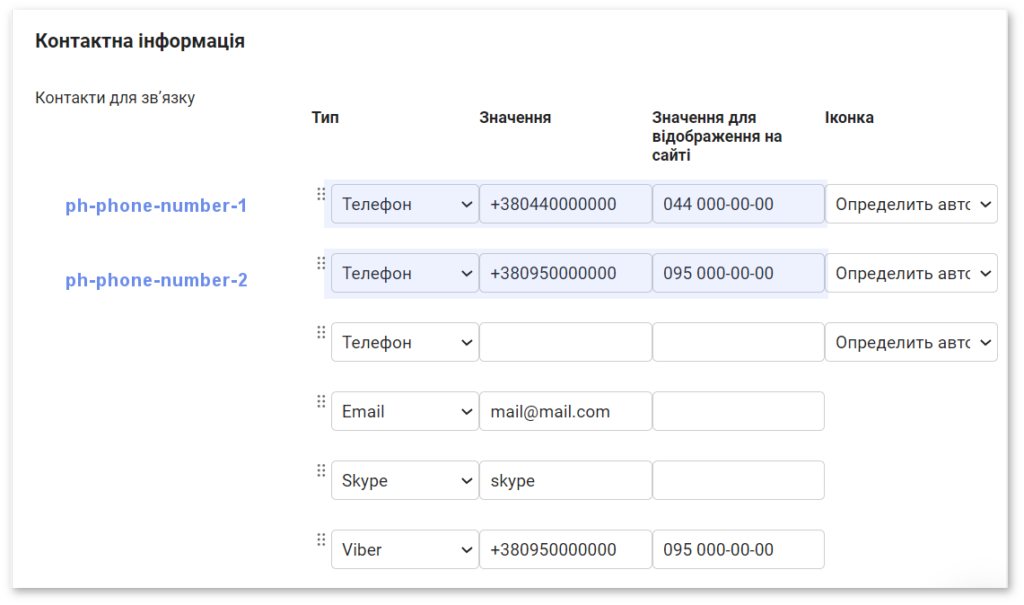
Після додавання скрипта, зазначеного в Розділі 2 цієї Інструкції, кожному номеру телефону на сайті буде присвоєний клас з
елементом ph-phone-number та порядковим номером, який відповідає порядку розміщення номера телефону на сайті.
Наприклад,
ph-phone-number-1
ph-phone-number-2
Орієнтуючись на порядковий номер, необхідно прописати в клас в налаштуваннях.
Приклад логіки присвоєння індивідуального елементу класу

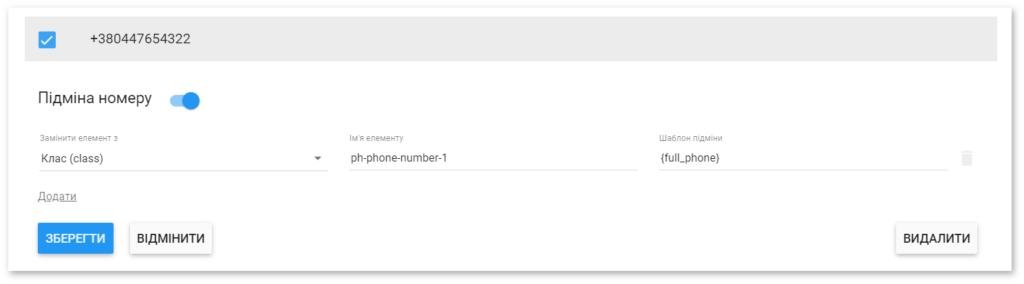
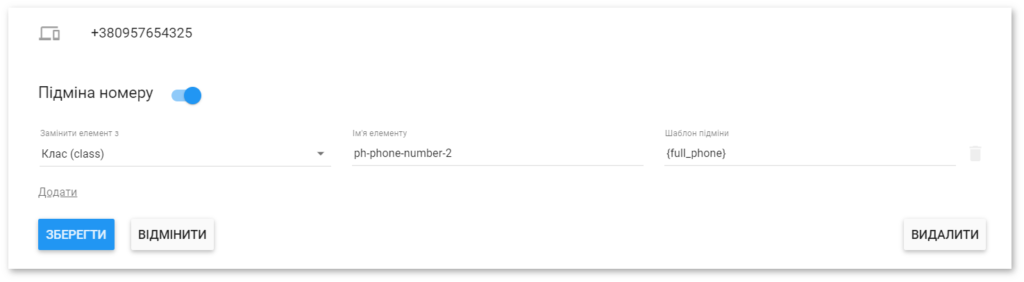
Відповідно, в налаштуваннях Call-Tracking класи для підмінних номерів будуть прописуватись наступним чином:


Якщо скрипт з пункту 2 не підійшов і підміна не працює, його можна замінити на наступний скрипт:
$(document).ready(function() {
$(‘a[href^=”tel:”]’).filter(‘[href*=”095″]’).addClass(‘ph-phone-number-1’);
$(‘a[href^=”tel:”]’).filter(‘[href*=”044″]’).addClass(‘ph-phone-number-2’);
});
Де 095 і 044 буде відповідати коду оператору Вашого основного номеру на сайті